想要在vs code中使用copilot却又觉得费用有点高的朋友,可以试一下monica code这个monica ai官方提供的插件。Monica ai绝对是一个功能强大且能让你吃到饱的AI助手。上面有多种最新的模型可以使用,一年无限制套餐费用$199,各种模型无限制使用,非常划算。即使不付费,免费的模型也有很多。

配置monica code插件
在扩展市场直接搜索monica code安装即可,安装完成之后,左侧会出现一个按钮Monica code,然后点击登陆,打开网页端,邮箱+密码登陆即可。
vs code配置代理
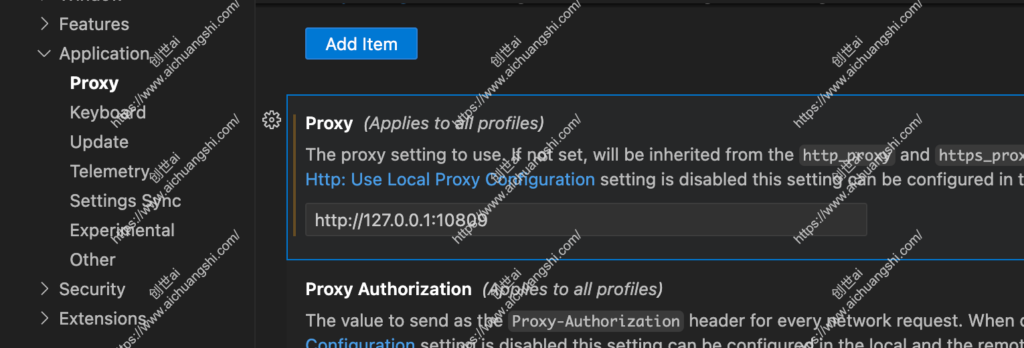
如果提示网络错误,需要先配置一下代理,在系统设置搜索“proxy”,然后开始配置。

-
找到“Proxy”设置项,并分别配置:
http.proxy: 输入HTTP 代理服务器的地址和端口,例如http://your-proxy-server.com:8080。https.proxy: 输入HTTPS 代理服务器的地址和端口,例如https://your-proxy-server.com:8080。
-
配置SSL 验证(可选):如果你的代理服务器使用了自签名证书,或者需要更严格的SSL 验证,你可能需要配置
http.proxyStrictSSL为true。默认情况下,http.proxyStrictSSL是true。 -
配置No Proxy (可选):如果你希望某些地址不走代理,可以在
http.proxyStrictSSL中设置,例如,如果你想让本地地址127.0.0.1和localhost不走代理,可以这样设置:http.proxyStrictSSL: false, http.proxy: "http://your-proxy-server.com:8080", noProxy: "127.0.0.1, localhost"。 -
验证设置:完成配置后,建议测试一下代理设置是否生效。可以尝试安装一个扩展或更新现有扩展,如果一切正常,说明代理配置成功, 阿里云文档 提供了详细的配置步骤。
对于上面的代理地址,比如我的“http://127.0.0.1:10809”是我自己在代理软件flclash里定义的端口10809,你根据自己的修改。没有代理的话,这里推荐一个-轻舞云,每月一杯奶茶钱,访问外网开发环境很方便,也能解锁chatGPT等。
开始使用monica code插件
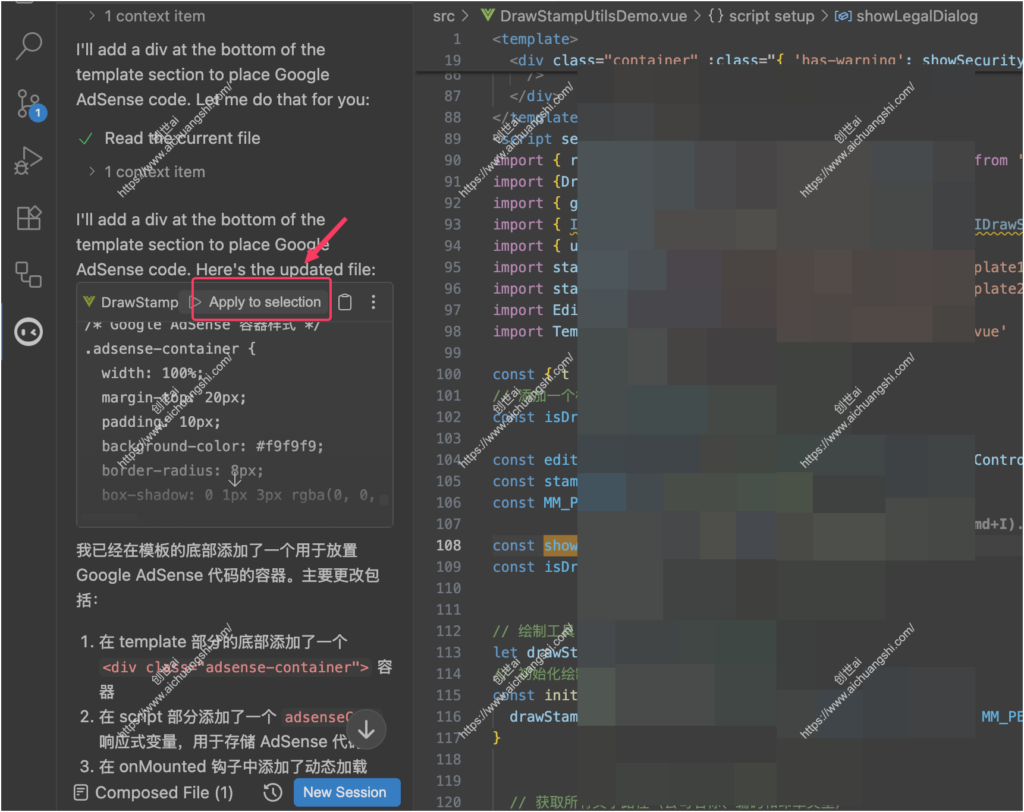
配置完成后,左侧小按钮开始使用即可:

生成完代码,点击应用即可。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



![Vercel网站国内加速 – Cloudflare IP优选实现国内Vercel网站极致加速[小白图文教程]-创世AI](https://www.aichuangshi.com/wp-content/uploads/2025/07/Vercel网站国内加速-–-Cloudflare-IP优选实现国内Vercel网站极致加速小白图文教程.png)






暂无评论内容